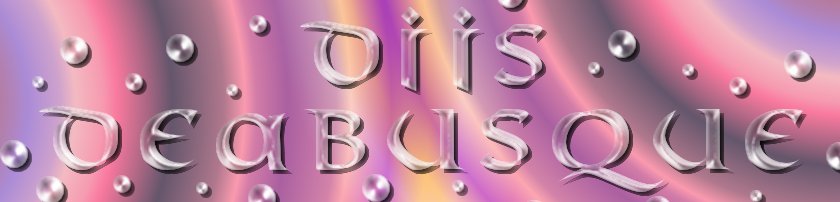
He encontrado en la red un interesante tutorial que explica cómo crear texto de vidrio con GIMP y me he inspirado en él para elaborar este tutorial, algunas cosas las he cambiado y otras las he aprovechado, el tutorial es
Un logo en verre
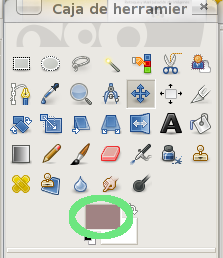
1. Abrir un archivo nuevo con GIMP y ponerle fondo negro (arrastrando el recuadro de color de frente negro hasta la imagen).
2. Seleccionar la herramienta texto y seleccionar estos valores.

El tipo de letra puede ser otro y el tamaño también. La imagen ahora se verá así.

3. Clicamos sobre la capa de texto con el botón derecho y seleccionamos Capa a tamaño de imagen.
4. Ahora cambiamos el nombre de la capa y la llamamos Texto, para lo que hay dos procedimientos:
4.a. Clicar dos veces sobre el nombre actual hasta que aparezca seleccionado y clicar el nuevo nombre.
4.b. Clicar sobre el nombre con el botón derecho, seleccionar Editar atributos de capa y en la ventana de diálogo que se abre, escribir el en el recuadro del nombre el nuevo nombre
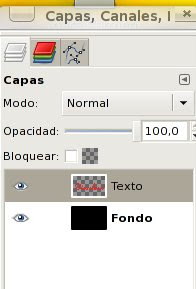
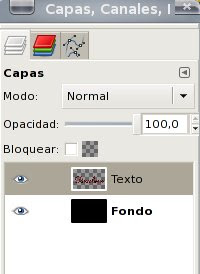
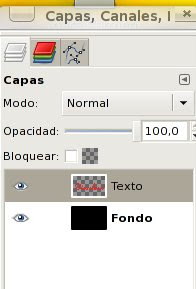
En cualquiera de los dos casos, el resultado en la la ventana del diálogo de capas se debe ver esto:
 5.
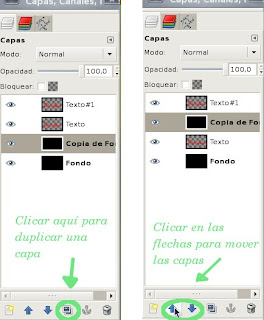
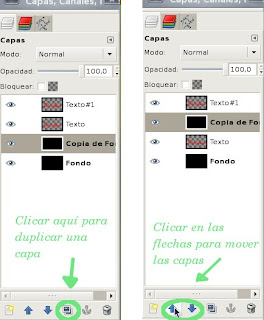
5. Ahora duplicaremos ambas capas, la de texto y la de fondo, utilizando el icono que hay en la base de la ventana de diálogo de capas. Y movemos la capa Copia de Fondo hasta situarla bajo la capa Texto#1.

6. Clicamos sobre la capa Texto#1 con el botón derecho y seleccionamos Combinar hacia abajo. Esta capa se unirá con la de abajo formando una capa sola. Le cambiamos el nombre siguiendo el procedimiento del punto 4 y ahora la llamaremos Capa 1.

7. Clicamos sobre la capa Texto con el botón derecho y seleccionamos Alfa a selección. El texto de nuestra imagen aparecerá seleccionado.

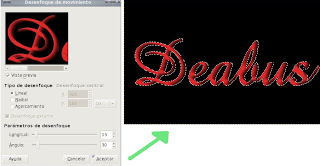
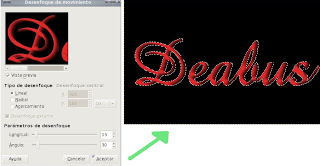
8. Ahora clicamos sobre la Capa 1 y a continuación vamos al menú Filtros > Desenfoque > Desenfoque de movimiento y en la ventana de diálogo que se abre aplicamos estos valores:

9. Clicamos en el menú Seleccionar > Nada. Y duplicamos la “Capa 1”, a continuación le cambiaremos el nombre y la llamaremos Capa 2.

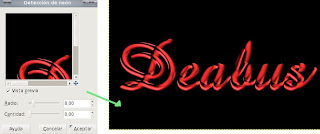
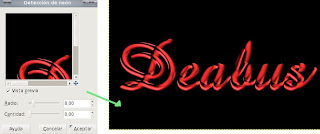
10. Clicamos en la Capa 2 y seleccionamos el menú Filtros > Detectar bordes > Neón y aplicamos estos valores:
 11.
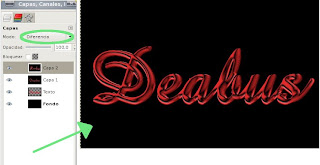
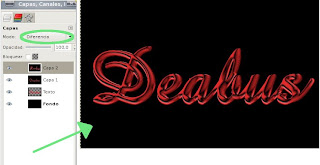
11. Ahora ponemos la Capa 2 en modo
Diferencia.
 12.
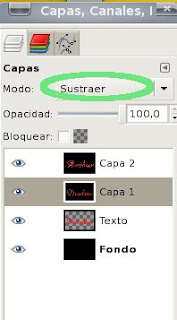
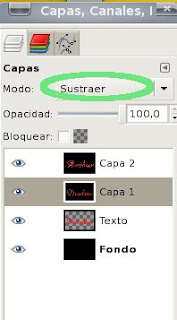
12. Y ponemos la Capa 1 en modo
Sustraer.
 13.
13. Quitamos la visibilidad a la capa Fondo clicando sobre el ojo.

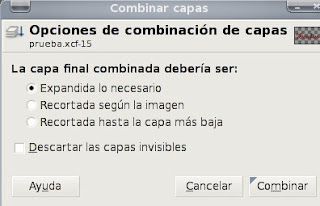
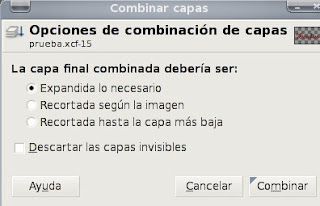
Y a continuación clicamos en cualquiera de las otras capa con el botón derecho y seleccionamos Combinar las capas visibles y luego la opción siguiente:

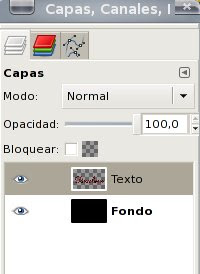
La capa resultante de la combinación toma, por defecto, el nombre que tenía la capa que está más abajo. En esto caso, el nombre es Texto, y lo dejamos así. Ahora volvemos a hacer visible la capa Fondo clicando en el sitio en el que antes estaba el ojo. En estos momentos, tenemos 2 capas.

14. Clicamos en la capa Texto y la duplicamos. La capa resultante la ponemos en modo Pantalla.

Con esta capa seleccionada y clicando con el botón derecho sobre ella, seleccionamos Combinar hacia abajo.
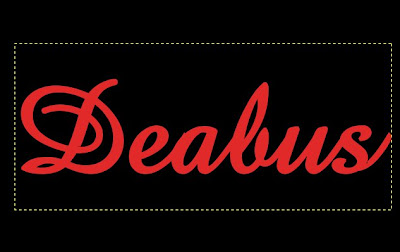
15. Podemos dejar el fondo de color negro, en cuyo caso, colocándonos en la capa Texto, volvemos a seleccionar Combinar hacia abajo. Y ya tenemos nuestra imagen.

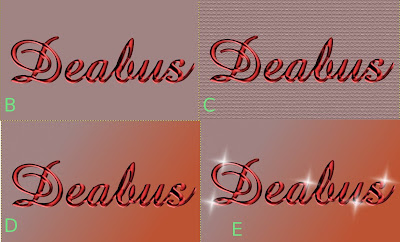
O podemos buscarle un fondo diferente. La anterior sería la opción A, pero hay otras, que explico a continuación.
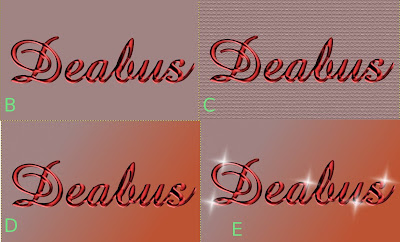
 Opción B:
15.
Opción B:
15. Clicando en la capa Fondo, seleccionamos un color diferente y lo aplicamos.
 Opción C:
Opción C:
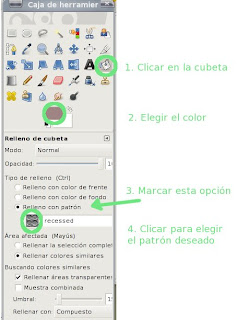
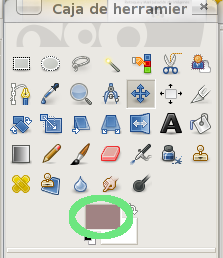
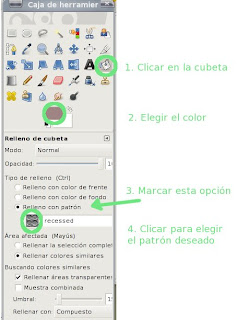
15. Clicamos en la capa Fondo y creamos una nueva capa transparente. Seleccionamos la herramienta cubeta de Herramienta de relleno, luego clicamos en la capa recién creada. Y por último ponemos esta capa en modo Solapar.
 Opción D:
Opción D:
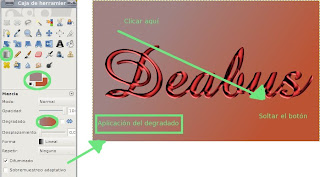
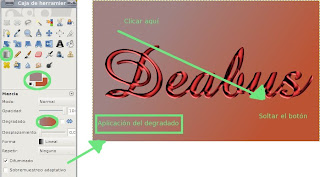
15. Creamos una capa transparente, seleccionamos dos colores y luego la Herramienta Degradado y aplicamos el degradado en la capa creada.
 Opción E:
Opción E:
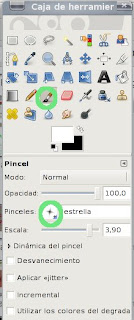
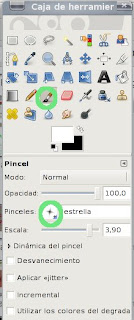
15. Seguimos los pasos de la opción B. Y, al terminar (con las capas combinadas en una sola), basta con aplicar unos destellos utilizando para ello el color blanco de frente y un pincel con forma de estrella de cuatro puntas.

Puede ser que no dispongamos de un pincel con esa forma de estrella. En ese caso, podemos crearlo, pero para ello hay que ver el siguiente tutorial.
Espero que este tutorial sirva de ayuda, incluidos los que dan sus primeros pasos con este estupendo programa.