Vamos a intentar hacer unas letras floreadas que causen impacto.

Para ello, me he inspirado en dos vídeos:
GIMP tutorial - Hippie Text (text from image effect)
Texto cromado
Del primero he tomado la idea principal, pero mi versión de GIMP no me ha permitido completar las acciones, así que me he inspirado en el segundo para acabar de conseguir lo que pretendía.
Estos son los pasos que hay que seguir para conseguir estas letras floreadas:
Abrimos el archivo de flores. A continuación vamos al Diálogo de capas y, con el botón derecho, clicamos sobre Aplicar canal alfa, para dar transparencia a la capa. Para no hacernos líos, le cambiaremos el nombre y la llamaremos “Flores”.
A continuación, creamos otra capa a la que llamaremos “Fondo”, también transparente. Utilizando las flechas de la ventana de capas, la colocamos debajo de la capa “Flores”.
Ahora seleccionamos la herramiento Texto, en ella elegimos el color blanco y el tipo de letra y tamaño que más nos convengan. Yo he utilizado una letra gruesa para que se aprecien mejor los efectos. Escribimos nuestro texto.
Con la capa de Texto seleccionada, clicamos con el botón derecho y seleccionamos Capa a tamaño de imagen.

Y sin abandonar esta capa, otra vez con el botón derecho, y seleccionamos Alfa a selección.
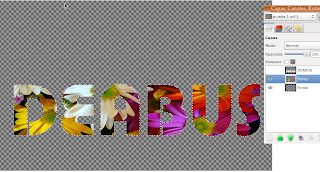
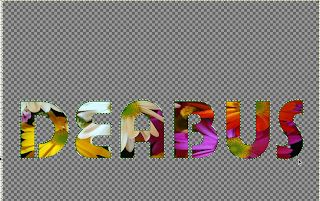
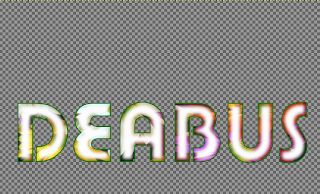
Ahora la imagen debe verse así:

Primero quitamos la visibilidad de la capa Texto, luego seleccionamos la capa Flores, y en la barra de menús clicamos Selección>A ruta. Sin movernos de la misma capa que tenemos seleccionada, invertimos la selección (Selección>Invertir) y eliminamos el resto de la imagen clicando sobre la tecla Suprimir.

Sin abandonar la capa Flores, volvemos a invertir la selección.
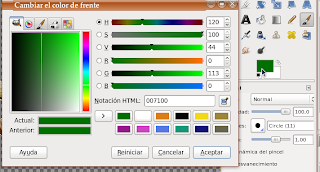
Ahora vamos a crear un borde verde a nuestro texto. Para ello, cambiarmos el color de frente a un verde oscuro.

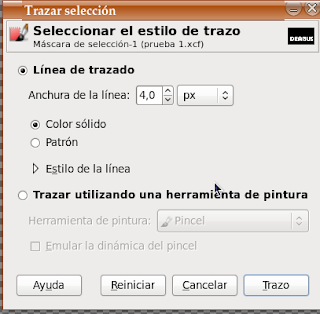
Luego, clicamos en Editar> Trazar selección.

Y ya tenemos listas nuestras letras floreadas:

Bien, podríamos dejarlo aquí, pero aún se pueden conseguir más cosas con este texto floreado, podríamos darle efectos de volumen para que resalte más.
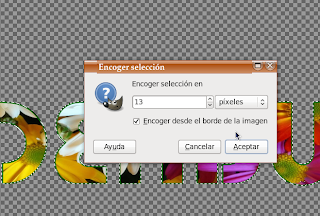
Seguimos en la capa Flores, y aprovechamos la selección que ya teníamos hecha desde el paso anterior para ir a Seleccionar>Encoger [Shrink] con un valor de 13 .

En este momento podemos prescindir ya de la capa donde inicialmente teníamos el texto. Vamos al diálogo de capas y la eliminamos.
Creamos una nueva capa transparente por encima de Flores, la llamaremos Blanco.

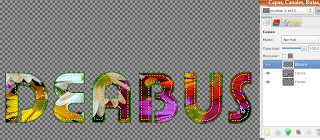
Clicando sobre la capa Blanco, rellenamos de blanco la selección. Ahora vemos que la parte interna de nuestro texto se rellenado de blanco, esto nos ayudará a crear la ilusión de volumen.

Deseleccionamos yendo al menú Seleccionar>Nada.
Con la capa Blanco activa, aplicamos un Desenfoque gaussiano de 17.

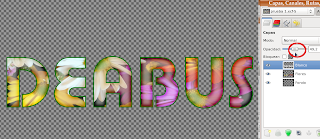
y bajamos su opacidad a menos de 50.

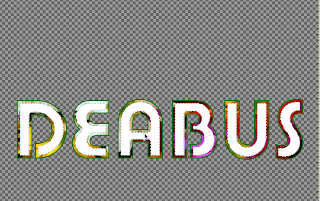
De esta forma conseguimos que nuestro texto tenga volumen.
Ya podemos combinar las capas hacia abajo (clicamos con el botón derecho sobre la capa que está en lo alto y seleccionamos Combinar hacia abajo). Y ya tenemos nuestras letras.
Para compensar el ligero decolorido que nos ha producido al aplicarle volumen, modificamos la saturación del color Colores>Tono y saturación para resaltar el color de las letras.

Y a partir de aquí podemos ponerle el fondo que queramos. En una capa por debajo de nuestro texto podemos combinar colores y aplicar un degradado.

Con otros fondos de flores y aplicando diversos efectos se pueden conseguir variantes interesantes.